css3中的filter屬性可以說(shuō)是簡(jiǎn)單易用且強(qiáng)大,這些效果作用在圖片和DIV上實(shí)現(xiàn)一些色彩改版的特效。在頻繁需要修改png圖片或DIV的圖片邊框的顏色時(shí)大有用途!
| Filter | Filter 濾鏡描述 |
默認(rèn)值 | 默認(rèn)值,沒(méi)有效果。 |
色相旋轉(zhuǎn) | 給圖像應(yīng)用色相旋轉(zhuǎn)。"angle"一值設(shè)定圖像會(huì)被調(diào)整的色環(huán)角度值。值為0deg,則圖像無(wú)變化。若值未設(shè)置,默認(rèn)值是0deg。該值雖然沒(méi)有最大值,超過(guò)360deg的值相當(dāng)于又繞一圈。 |
飽和度 | 轉(zhuǎn)換圖像飽和度。值定義轉(zhuǎn)換的比例。值為0%則是完全不飽和,值為100%則圖像無(wú)變化。其他值,則是效果的線性乘子則有更高的飽和度。 若值未設(shè)置,默認(rèn)值是1,可以大于1。 |
明度 | 給圖片應(yīng)用一種線性乘法,使其看起來(lái)更亮或更暗。如果值是0%,圖像會(huì)全黑。值是100%,則圖像無(wú)變化。其他的值對(duì)應(yīng)線性乘數(shù)效果。圖像會(huì)比原來(lái)更亮。如果沒(méi)有設(shè)定值,默認(rèn)值是1,可以大于1(不建議,會(huì)失去圖片細(xì)節(jié))。 |
透明度 | 轉(zhuǎn)化圖像的透明程度。值定義轉(zhuǎn)換的比例。值為0%則是完全透明,值為100%則圖像無(wú)變化。值在0%和100%之間,則是效果的線性乘子,也相當(dāng)于圖像樣本乘以數(shù)量。 若值未設(shè)置,值默認(rèn)是1。該函數(shù)與已有的opacity屬性很相似,不同之處在于通過(guò)filter,一些瀏覽器為了提升性能會(huì)提供硬件加速。 |
投影(支持透明通道) | 給圖像設(shè)置一個(gè)陰影效果。陰影是合成在圖像下面,可以有模糊度的,可以以特定顏色畫出的遮罩圖的偏移版本。 函數(shù)接受<shadow>(在CSS3背景中定義)類型的值,除了"inset"關(guān)鍵字是不允許的。該函數(shù)與已有的box-shadow box-shadow屬性很相似;不同之處在于,通過(guò)濾鏡,一些瀏覽器為了更好的性能會(huì)提供硬件加速。 |
高斯模糊 | 給圖像設(shè)置高斯模糊。"radius"一值設(shè)定高斯函數(shù)的標(biāo)準(zhǔn)差,或者是屏幕上以多少像素融在一起, 所以值越大越模糊; 如果沒(méi)有設(shè)定值,則默認(rèn)是0;這個(gè)參數(shù)可設(shè)置css長(zhǎng)度值,但不接受百分比值。 |
色彩反轉(zhuǎn) | 反轉(zhuǎn)輸入圖像。值定義轉(zhuǎn)換的比例。100%的價(jià)值是完全反轉(zhuǎn)。值為0%則圖像無(wú)變化。值在0%和100%之間,則是效果的線性乘子。 若值未設(shè)置,值默認(rèn)是0。 |
對(duì)比度 | 調(diào)整圖像的對(duì)比度。值是0%的話,圖像會(huì)全黑。值是100%,圖像不變。值可以超過(guò)100%,意味著會(huì)運(yùn)用更低的對(duì)比。若沒(méi)有設(shè)置值,默認(rèn)是1。 |
深褐色 | 將圖像轉(zhuǎn)換為深褐色。值定義轉(zhuǎn)換的比例。值為100%則完全是深褐色的,值為0%圖像無(wú)變化。值在0%到100%之間,則是效果的線性乘子。若未設(shè)置,值默認(rèn)是0; |
灰度 | 將圖像轉(zhuǎn)換為灰度圖像。值定義轉(zhuǎn)換的比例。值為100%則完全轉(zhuǎn)為灰度圖像,值為0%圖像無(wú)變化。值在0%到100%之間,則是效果的線性乘子。若未設(shè)置,值默認(rèn)是0; |
URL函數(shù) | URL函數(shù)接受一個(gè)XML文件,該文件設(shè)置了 一個(gè)SVG濾鏡,且可以包含一個(gè)錨點(diǎn)來(lái)指定一個(gè)具體的濾鏡元素。 例如: filter: url(svg-url#element-id) |
下面重點(diǎn)介紹如何通過(guò):色相旋轉(zhuǎn):hue-rotate(deg) + 飽和度:saturate(%) + 明度:brightness(%)來(lái)改變一張純色圖片或div的色彩。
色相旋轉(zhuǎn)
色相,簡(jiǎn)單講,就是圖片色系。【色相+飽和度+明度 】的不同組合,就構(gòu)成了我們平時(shí)生活中五顏六色的世界。
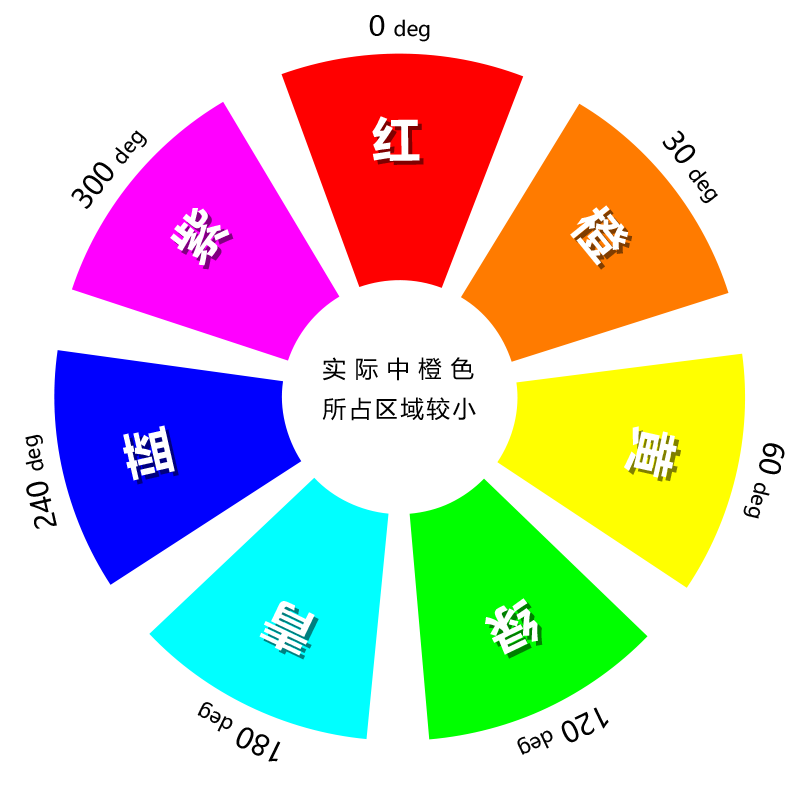
首先我們來(lái)了解色相,來(lái)看下方色相圖:

色相圖中,以紅色為起點(diǎn),顏色依次為:
紅(0deg)- 橙(30deg)- 黃(60deg)- 綠(120deg)- 青(180deg)- 藍(lán)(240deg)- 紫(300deg)
這時(shí)候,如果我們的原圖色相是0deg,只要通過(guò)filter屬性旋轉(zhuǎn)圖片色相到指定角度,也就修改了圖片的色相值。
純色PNG改色
原圖(下圖)中,老鷹的色彩用HSB表示為 ——
色相(H):0deg | 飽和度(S):20% | 明度(B):100%
電腦系統(tǒng)中,色相H為0deg或360deg時(shí),色相即為紅色。這里為了統(tǒng)一,我們把原圖色相直接用紅色。

這時(shí)候,我們?nèi)绻氚逊凵睦销棧兂伤{(lán)色,參考上面的色環(huán)圖。

以紅色為起點(diǎn),色相環(huán)順時(shí)針旋轉(zhuǎn)240deg即可改變色相 ——
<img src="ying.png" style="filter:hue-rotate(240deg);"/>

這時(shí)候,你可能發(fā)現(xiàn),這種藍(lán)色(低色階)不是色環(huán)圖上的藍(lán)色(高色階)。這是因?yàn)镃SS在轉(zhuǎn)換色相后,轉(zhuǎn)換前后圖片的色階保持接近(以保證色彩復(fù)雜的jpg圖片在轉(zhuǎn)換色相后,仍保持明顯色彩對(duì)比度的易識(shí)別效果)。(P.s.色階:可以簡(jiǎn)單理解成——把色彩變成灰度模式后的灰色深度值)。
這時(shí)候,可以通過(guò)增加色彩飽和度(色彩純度)來(lái)實(shí)現(xiàn) ——
<img src="ying.png" style="filter:hue-rotate(240deg) saturate(255);"/>

如果感覺(jué)這種純藍(lán)太刺眼,可以配合降低明度(光照強(qiáng)度,可以理解為融合部分黑色)來(lái)實(shí)現(xiàn) ——
<img src="ying.png" style="filter:hue-rotate(240deg) saturate(255) brightness(.5);"/>

如上例,我們可以將圖片修改成任何我們想要的顏色。注:在原圖準(zhǔn)備上,建議用示例中的顏色(粉紅色:#FFCCCC)。當(dāng)修改為高灰階顏色時(shí)候,只要增加色彩飽和度(saturate)即可。
圖片邊框自由變色
其實(shí)這種特效不僅僅在PNG上起作用,對(duì)任何有透明通道的DIV都有效果,下例中,我們將對(duì)一個(gè)有圖片邊框(border-image)的背景層來(lái)修改背景邊框顏色:
文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字
文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字
文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字
<section style="width:450px;position:relative;padding:30px;margin:20px auto;"> <div class="changeColor" style="width:100%;height:100%;overflow:hidden;position:absolute;top:0;left:0;"> <div style="width:100%;height:100%;border:25px solid transparent; border-image: url(9g002.png) 100/35px repeat; filter:hue-rotate(320deg) saturate(5) brightness(.8) opacity(.66)"></div> </div> <div> <p>文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字</p> <p>文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字</p> <p>文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字</p> </div> </section>

素材圖片(9g002.png)
以上內(nèi)容由易網(wǎng)原創(chuàng),希望對(duì)前端同行有所幫助,原創(chuàng)內(nèi)容,嚴(yán)禁轉(zhuǎn)載!